جدید آموزش ایجاد رابط گرافیکی کاربر (GUI) در پایتون به وسیله Tkinter قسمت 9 – Combobox
ویجت combobox
وقتی می خواهیم یک رابط گرافیکی ایجاد کنیم یکی از ویجت های پرکاربرد combobox است. اما متاسفانه در کتابخانه tkinter چنین ویجتی موجود نیست. بنابراین باید از ttk استفاده کنیم. در زیر برنامه ای را می بینید که دسته بندی های موضوعی سایت کاراکیت را در یک combobox نمایش می دهد، کاربر می تواند یکی از این دسته ها را انتخاب کند. سپس برنامه با یک پیغام اعلام می کند که کدام مورد انتخاب شده است.
import tkinter as tk
from tkinter import ttk
from tkinter.messagebox import showinfo
root = tk.Tk()
root.geometry('200x200')
root.resizable(False, False)
root.title('Combobox karakit')
def categorychanged(event):
msg = f'You selected {cmbCategories.get()}!'
showinfo(title='Result', message=msg)
categories = ['ARM','AVR','Medical Equipment','Programming','Software','Analog','Digital']
lblCategory = ttk.Label(text="Please select a category: ")
lblCategory.place(height=20,width=150,x=20,y=50)
strCategory = tk.StringVar()
cmbCategories = ttk.Combobox(root, textvariable=strCategory)
cmbCategories.place(height=30,width=150,x=20,y=80)
cmbCategories['values'] = categories
cmbCategories.bind('<<ComboboxSelected>>', categorychanged)
cmbCategories.current(5)
root.mainloop()
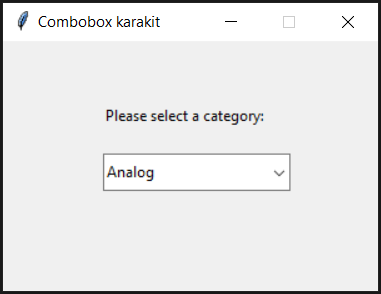
با اجرای برنامه این پنجره مشاهده می شود:

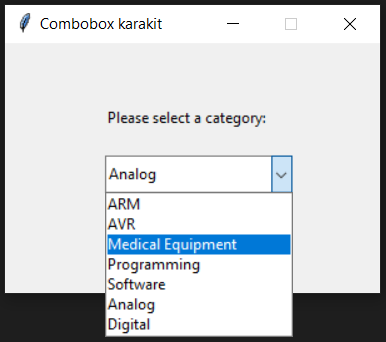
با کلیک روی combobox لیست آن به صورت زیر نمایش داده می شود:

با کلیک روی combobox لیست آن به صورت زیر نمایش داده می شود:

توضیح برنامه:
در خط 2 می بینید که ttk را هم فراخوانی کرده ایم. در خطوط 5 تا 7 پنجره اصلی را ایجاد و مشخصات آن را تعیین نموده ایم.
از خط 8 تا 10 تابعی به نام changedcategory تعریف کرده ایم که بعدا درباره آن توضیح می دهیم.
در خط 11 لیستی به نام categories ایجاد کرده ایم که بعدا از آن در ایجاد combobox استفاده خواهیم کرد.
در خط 12 و 13 یک لیبل ایجاد کرده ایم.
در خط 14 یک متغیر رشته ای مخصوص tkinter تعریف کردیم با نام strCategory.
در خط 15 یک ویجت combobox ایجاد کردیم و نام آن را cmbCategories گذاشتیم و مشخص کردیم که متغیر strCategory که در خط قبلی تعریف کردیم به این ویجت مرتبط شود.
در خط 16 ابعاد و مکان combobox را مشخص کرده ایم.
در خط 17 تعیین کرده ایم که آیتم های موجود در این ویجت همانهایی هستند که قبلا در خط 11 در لیست categories قرار داده بودیم.
در خط 18 با استفاده از دستور bind به برنامه می گوییم که اگر در ویجت cmbCategories یک گزینه انتخاب شد ، تابع categorychanged اجرا شود.
حالا برگردیم به توضیح تابع categorychanged.
در خط 9 یک متغیر رشته ای محلی به نام msg ایجاد می کنیم. این نوع ایجاد متن مربوط به متغیر رشته ای به این صورت است که یک متغیر را درون آکولاد {} قرار می دهیم و مقدار داخل آن متغیر در همتن مکان داخل متن جایگزین می شود. متغیری که در آکولاد گذاشته ایم با استفاده از دستور get از ویجت cmbCategories استخراج می شود. این متغیر نیز خودش در strCategory ذخیره شده است.
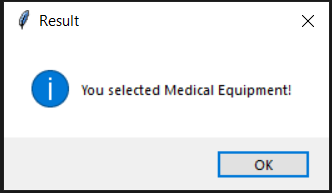
در خط بعدی یک کادر پیغام نمایش داده می شود و متن ذخیره شده در msg را نمایش می دهد.
حالا که ساز و کار استفاده از combobox مشخص شد برمی گردیم به ادامه برنامه.
در خط 19 با استفاده از current به برنامه گفته ایم که آیتم شماره 5 آیتم پیش فرض combobox باشد.
و در پایان هم حلقه اصلی برنامه اجرا می شود.
اضافه کردن یک آیتم به combobox
برای اضافه کردن یک آیتم به combobox کافی است که ابتدا آیتم را به لیست اضافه کنیم و سپس مقادیر را به combobox اختصاص دهیم:
categories.append('new item')
cmbCategories['values'] = categories
حذف کردن یک آیتم از combobox
مانند زمانی که یک آیتم به combobox اضافه کردیم، آیتم مورد نظر را از لیست حذف می کنیم و سپس مقادیر را به combobox اختصاص دهیم:
categories.remove('new item')
cmbCategories['values'] = categories
آموزشهای ابزار طراحی GUI در پایتون: tkinter
- کار با فایلها در پایتون tkinter
- کار با menubutton در پایتون tkinter
- کار با ویجت text در پایتون tkinter
- کار با منوها در پایتون tkinter
- کار با Radiobutton در پایتون tkinter
- کار با checkbutton در پایتون tkinter
- کار با scale یا اسلایدر در پایتون tkinter
- کار با spinbox در پایتون tkinter
- کار با combobox در پایتون tkinter
- کار با message box در پایتون tkinter
- کار با canvas در پایتون tkinter
- کار با listbox در پایتون tkinter
- کار با متغیرها در پایتون tkinter
- کار با Entry در پایتون tkinter
- کار با دکمه در پایتون tkinter
- کار با لیبل یا برچسب درپایتون tkinter
- آشنایی اولیه با tkinter ابزار استاندارد طراحی GUI در پایتون