جدید آموزش ایجاد رابط گرافیکی کاربر (GUI) در پایتون به وسیله Tkinter قسمت 13 – Radiobutton
دکمه رادیویی یا Radiobutton یک ویجت پرکاربرد است که به کاربر اجازه می دهد از بین چند گزینه یکی را انتخاب کند. شکل ظاهری آن به این شکل است:

در شکل بالا دو عدد از این ویجت دیده می شود. می توان تعدادی checkbutton در یک صفحه قرار داد تا کاربر هر کدام را که می خواهد با کلیک کردن روی آن انتخاب کند یا از انتخاب بیرون بیاورد. همچنین به طور هم زمان می تواند چندین مورد را انتخاب کند.
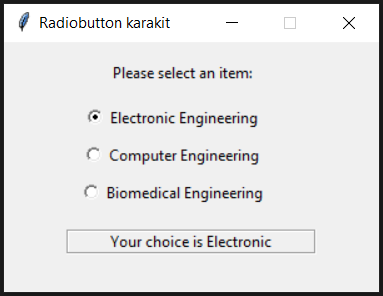
برای آشنایی با عملکرد و چگونگی استفاده از دکمه رادیویی این برنامه را نوشته ایم که با اجرای آن، کاربر می تواند بین سه گزینه یکی را انتخاب کند و بعد از انتخاب ، پیام متناسب در لیبل پایین پنجره نمایش داده می شود.
import tkinter as tk
root = tk.Tk()
root.geometry('300x200')
root.resizable(False, False)
root.title('Radiobutton karakit')
def choice():
lblSelect.config(text='Your choice is ' + strChoice.get())
strChoice = tk.StringVar()
lblChoice = tk.Label(text="Please select an item: ")
lblChoice.place(height=20,width=150,x=70,y=15)
rdbElectronic = tk.Radiobutton(root, text='Electronic Engineering', variable=strChoice, value='Electronic', command=choice)
rdbElectronic.place(height=20,width=150,x=60,y=50)
rdbComputer = tk.Radiobutton(root, text='Computer Engineering', variable=strChoice, value='Computer', command=choice)
rdbComputer.place(height=20,width=150,x=60,y=80)
rdbBiomedical = tk.Radiobutton(root, text='Biomedical Engineering', variable=strChoice, value='Biomedical', command=choice)
rdbBiomedical.place(height=20,width=150,x=60,y=110)
strChoice.set("Electronic")
lblSelect = tk.Label(text="",relief="groove")
lblSelect.place(height=20,width=200,x=50,y=150)
choice()
root.mainloop()
توضیح برنامه
بعد از احضار کتابخانه و ایجاد پنجره اصلی ، یک تابع به نام choice تعریف کرده ایم که با توجه به گزینه انتخاب شده بین دکمه های رادیویی پیغام مناسب را در لیبل lblSelect نمایش خواهد داد.
در خط 8 یک متغیر رشته ای مخصوص tkinter به نام strChoice تعریف کرده ایم که بعدا در دکمه های رادیویی مورد استفاده قرار خواهد گرفت.
در خط 9 و 10 یک لیبل تعریف کرده ایم که پیام ثابتی را در بالای پنجره نمایش خواهد داد.
اولین دکمه رادیویی را با نام rdbElectronic در خط 11 ایجاد کرده ایم که متن آن Electromic Engineering است. سپس متغیر strChoice را به عنوان متغیر مرتبط با این ویجت مشخص می کنیم. با استفاده از ویژگی value تعیین می کنیم که مقداری که این ویجت قرار است برگرداند Electronic است و در آخر مشخص می کنیم که با انتخاب شدن این دکمه تابع choice فراخوانی و اجرا شود.
در خط بعد ابعاد و مکان این ویجت را تعیین کرده ایم.
دو دکمه رادیویی بعدی را در به روشی مشابه در خطوط 13 تا 16 ایجاد و جانمایی کرده ایم. نکته مهمی که در اینجا وجود دارد این است که نه تنها تابع مرتبط با این سه دکمه یکی است، بلکه این بار متغیر مرتبط با هر سه ویجت هم یکسان است. چرا که از بین این سه دکمه فقط یکی توسط کاربر قابل انتخاب خواهد بود و مانند Checkbutton نمی توان چند گزینه را به طور هم زمان انتخاب کرد.
در خط 17 متغیر strChoice را با استفاده از دستور set برابر Electronic تعیین می کنیم که در واقع مقدار مربوط به اولین دکمه رادیویی است که تعریف کردیم، یعنی همان rdbElectronic.
در واقع با این کار به برنامه می فهمانیم که این دکمه رادیویی به صورت پیش فرض انتخاب شود و سایر آنها در وضعیت عدم انتخاب قرار بگیرند. توجه داشته باشید که اگر هیچ یک از آنها را در شروع برنامه انتخاب نکرده باشیم ، ظاهر هر سه دکمه به صورت انتخاب شده نمایش داده می شود.
در خط 18 یک لیبل به نام lblSelect ایجاد می کنیم و متن آن را خالی می گذاریم.
سپس در خط 20 با فراخوانی و اجرای تابع choice کاری می کنیم که برنامه بررسی کند که کدام دکمه انتخاب شده و متن لیبل را متناسب با آن نمایش دهد. اما این کار قبل از اینکه کاربر بتواند پنجره را ببیند اتفاق می افتد و در واقع اولین چیزی که کاربر می بیند این تصویر خواهد بود:

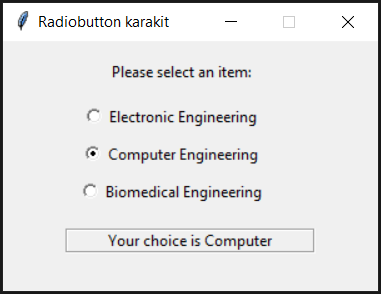
حالا اگر کاربر هر کدام از گزینه های دیگر را انتخاب کند متن لیبل پایین هم تغییر خواهد کرد:

آموزشهای ابزار طراحی GUI در پایتون: tkinter
- کار با فایلها در پایتون tkinter
- کار با menubutton در پایتون tkinter
- کار با ویجت text در پایتون tkinter
- کار با منوها در پایتون tkinter
- کار با Radiobutton در پایتون tkinter
- کار با checkbutton در پایتون tkinter
- کار با scale یا اسلایدر در پایتون tkinter
- کار با spinbox در پایتون tkinter
- کار با combobox در پایتون tkinter
- کار با message box در پایتون tkinter
- کار با canvas در پایتون tkinter
- کار با listbox در پایتون tkinter
- کار با متغیرها در پایتون tkinter
- کار با Entry در پایتون tkinter
- کار با دکمه در پایتون tkinter
- کار با لیبل یا برچسب درپایتون tkinter
- آشنایی اولیه با tkinter ابزار استاندارد طراحی GUI در پایتون